本文中の画像には引用機能やキャプションの挿入で出典の明示を行うことができるが、表紙となるアイキャッチ画像はコンテンツとは独立して表示されるためその設定方法でお困りの方もおられるのでは。
アイキャッチ画像への出典明記方法

まずは通常執筆に用いている「投稿を編集」画面の右下、「アイキャッチ画像を設定」をクリック。

アイキャッチに据える画像をメディアライブラリから選択し、「キャプション」欄に下記の通り入力する。
画像引用元:<a href=”引用元のURL” target=”_blank” rel=”noopener noreferrer”>任意の文字列</a>
“引用元のURL”および“任意の文字列”には実際に画像を引用した先の内容を記載すること。入力できたら「アイキャッチ画像を設定」をクリック、あとは記事を公開もしくはプレビューで確認。

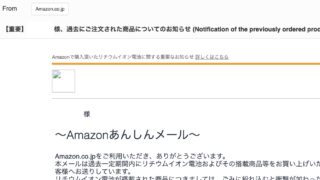
無事、アイキャッチ画像の右下に「画像引用元:◯◯」とリンク付きで記された。
操作は共通なのに対応しないテーマも
WordPress内の機能を利用したものであるため反映は使用しているテーマを問わず共通のはずだが、LION MEDIAなど他のテーマにおいては同じ操作をしたにも関わらず表示がされないという声も一部で聞かれる(未検証)。